
Launching a mobile app is an exciting step, but have you ever wondered why some apps fail to attract downloads despite being amazing? The secret often lies on the mobile application landing page. This is where users first learn about your app’s value and decide whether to give it a try. If your app landing page isn’t clear, engaging, and conversion-focused, you’re missing out on potential users.
In this article, we’ll show you how to craft the best mobile app landing pages with actionable tips, detailed guidance, and real-life app landing page examples to inspire you. Let’s make your app’s first impression count.
Table of contents
- Why Your Mobile Application Landing Page Matters
- Essential Elements of the Best App Landing Pages
- Structuring Your Application Landing Page for Success
- Examples of Optimized Mobile App Landing Pages
- Design Tips for Great App Landing Pages
- Conclusion
Why Your Mobile Application Landing Page Matters
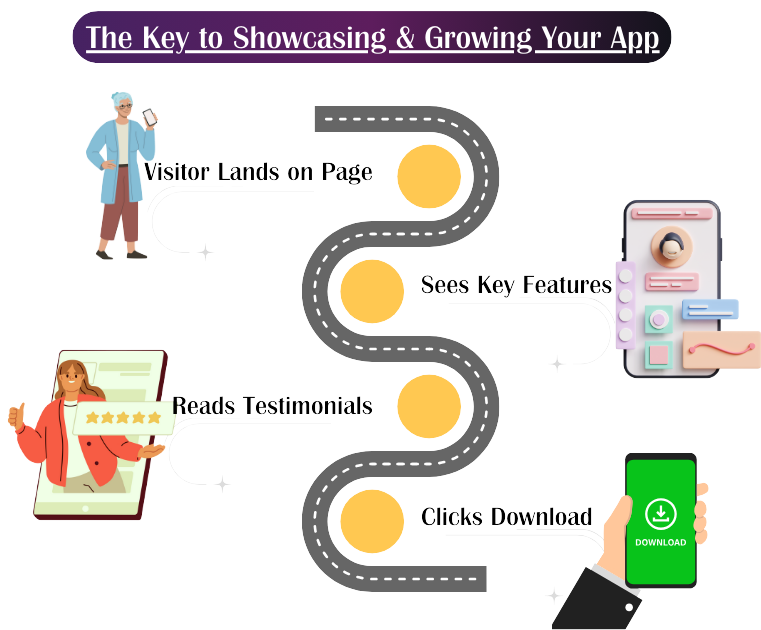
A mobile application landing page serves as the front door to your app. It’s where users learn about your app’s purpose, features, and benefits. Here’s why it’s crucial:

- Builds Credibility: A professional and well-structured page shows users that you care about their experience. It makes your app feel trustworthy and worth downloading.
- Increases Downloads: By clearly explaining your app’s benefits and making it easy to act, you encourage visitors to download your app.
- Acts as a Conversion Funnel: Unlike a general website, this page focuses solely on one goal: turning visitors into app users. All elements guide users toward taking action, such as downloading the app or signing up for an account.
- Tailored for Mobile Behavior: Mobile users interact differently than desktop users. Designing specifically for mobile ensures a better user experience and higher conversions.
Whether you’re targeting iOS or Android users, a great application landing page bridges the gap between curiosity and conversion.
Essential Elements of the Best App Landing Pages
A successful app landing page requires more than just good looks. It needs to combine clear messaging, engaging visuals, and user-focused design to guide visitors toward taking action. In this section, we’ll explore the must-have elements that make an app landing page both functional and compelling.
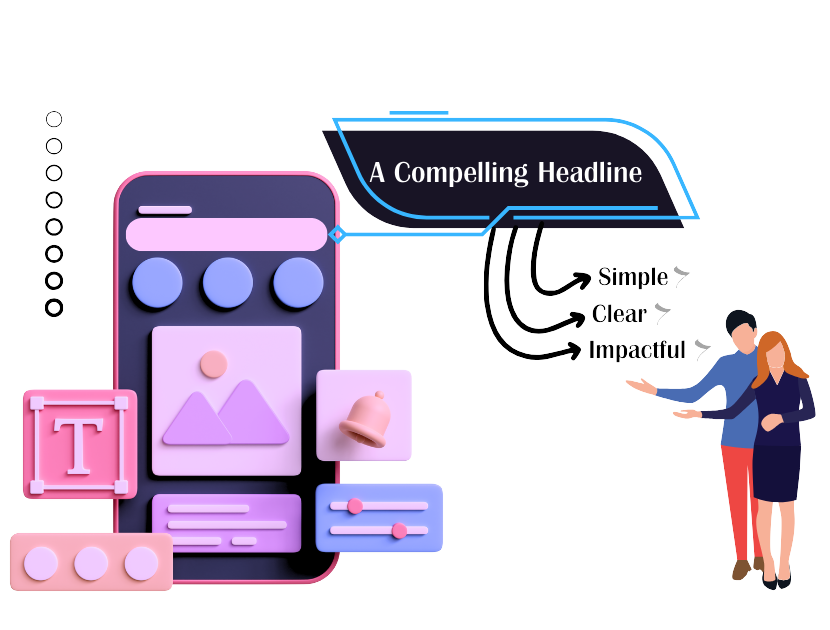
1. A Clear and Compelling Headline
Your headline is the first thing users see when they land on your page. It needs to grab their attention and immediately tell them what your app does or how it helps them. A good headline is simple, clear, and impactful.

Tips for Writing Headlines:
- Use language that highlights the app’s main benefit or unique feature.
- Keep it short, ideally no more than 8-10 words.
- Speak directly to the audience’s needs or problems.
Example: “Plan Your Day Better with the Ultimate Task App.”
2. Engaging Visuals
Visuals are a powerful tool for explaining your app and capturing interest. They help users quickly understand how your app works and what it looks like in action.
What to Include:
- Screenshots: Show actual images of your app interface. This gives users an idea of what to expect when they download it.
- Demo Videos: A short video can demonstrate your app’s features in a way that’s easy to understand and engaging.
- Icons and Graphics: Use custom icons to highlight features or sections of your page.
- Mobile-Specific Images: Reduce cognitive load by using lighter or alternative images tailored for mobile screens.
Example: Add a demo video at the top of the page, showing a user interacting with the app, completing tasks, or exploring its features. For screenshots, focus on key functionalities like the dashboard or unique tools. To explore how visuals can enhance engagement across landing pages, check out our guide on Great landing page layouts with webforms.
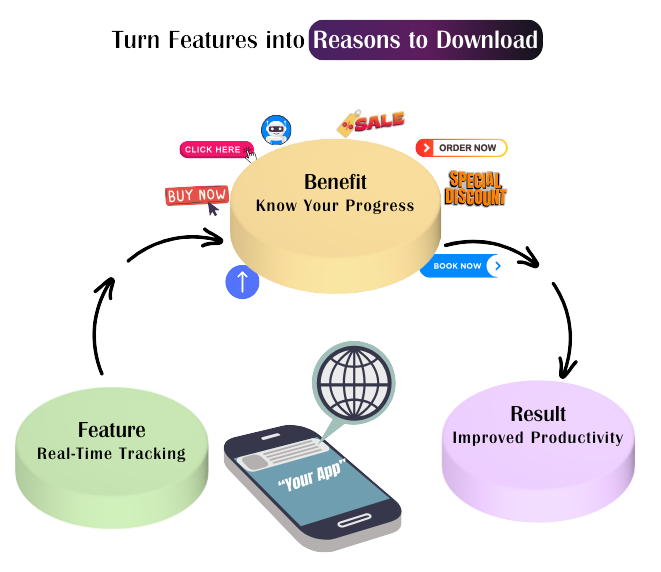
3. Highlight Features and Benefits
This section explains what your app does and why users need it. While features describe what the app includes, benefits focus on how those features improve the user’s life.

What to Include:
- A list of 3-5 core features. For each feature, explain its purpose in simple terms.
- Benefits that answer the question: “How will this help me?”
- Mobile-Specific Features: Include click-to-call buttons, chat options, or scroll-to-top plugins for added convenience.
Example:
Feature: Real-time reminders.
- Benefit: Never miss an important task or deadline.
Feature: Collaborative tools for teams.
- Benefit: Work seamlessly with teammates, even on the go.
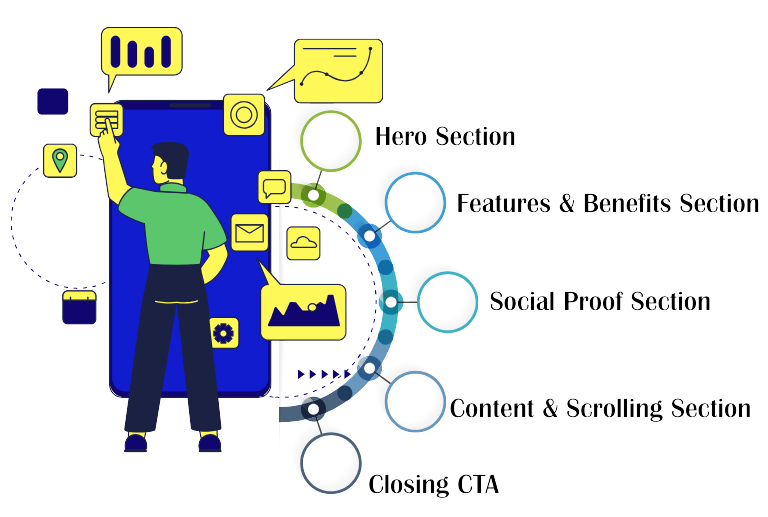
Structuring Your Application Landing Page for Success
A well-structured application landing page makes it easy for users to find the information they need. The layout should be simple, logical, and focused on conversion. Here’s how to organize your page effectively:

1. Hero Section
This is the first section users see when they land on your page. It should grab their attention and instantly convey your app’s main purpose or benefit.
What to Include:
- A bold headline that communicates the app’s main value.
- A subheadline to provide more detail or emphasize a unique feature.
- A high-quality visual, such as a screenshot or video demo.
- A clear call-to-action button that prompts users to download or sign up.
2. Features and Benefits Section
After the hero section, dive deeper into what makes your app special. Use this section to explain the key features and how they solve user problems.
Tips:
- Use bullet points or short paragraphs to keep it easy to read.
- Pair text with visuals, such as icons or screenshots, to make it more engaging.
- Focus on benefits that align with your audience’s needs.
3. Social Proof Section
People trust recommendations and reviews from others. Adding social proof builds credibility and makes users more likely to trust your app.
What to Include:
- Testimonials from satisfied users.
- Reviews from app stores or credible sources.
- Download statistics (e.g., “Over 100,000 downloads worldwide”).
- Logos of companies or publications that endorse your app.
4. Content and Scrolling Section
Mobile users naturally scroll, so long landing pages can work well. Ensure your content is formatted for mobile behavior:
- Divide sections with clear headers and plenty of white space.
- Use short paragraphs and bulleted lists for readability.
- Place important CTAs at regular intervals.
5. Closing CTA
End your page with a strong final call-to-action. Reinforce why users should download your app and make it easy for them to act.
Tips:
- Use urgency or exclusivity, such as “Sign Up Today for Free” or “Download Now and Get Exclusive Features.”
- Repeat your CTA button to ensure it’s always accessible.
Examples of Optimized Mobile App Landing Pages
Let’s look at some real-world examples of great app landing pages that effectively capture user attention and drive conversions. These pages showcase design elements, structure, and features that stand out:
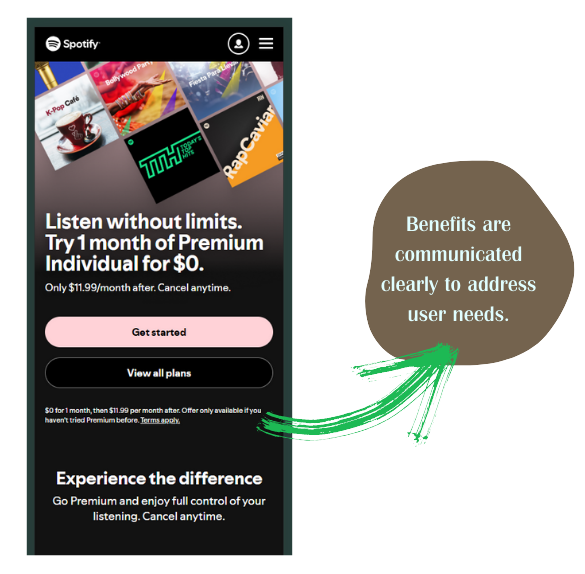
1. Spotify App Landing Page

Why It Works: Spotify’s page is minimalistic yet informative. It uses a clean layout with bold headlines, engaging visuals, and direct CTAs that immediately highlight its core features, like curated playlists and personalized recommendations.
Key Takeaway: Focus on simplicity and let your app’s primary value proposition shine.
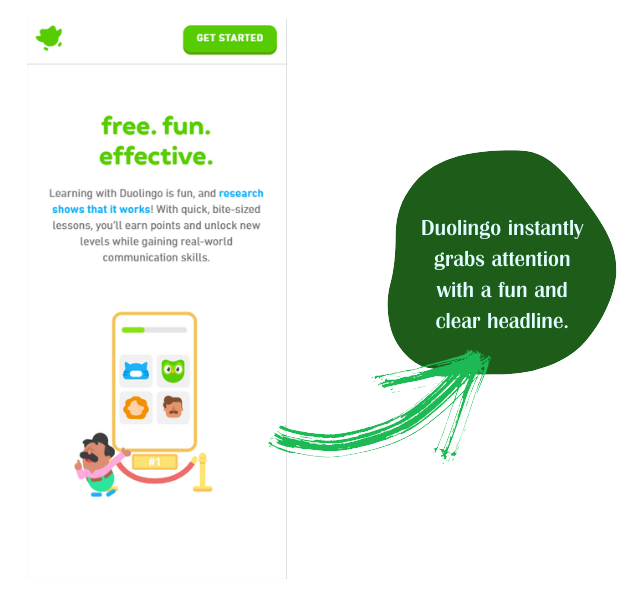
2. Duolingo Mobile Application Landing Page

Why It Works: Duolingo uses playful visuals and a user-friendly design to communicate its purpose. The page features testimonials, app screenshots, and a vibrant color scheme that resonates with its target audience.
Key Takeaway: Use branding elements to create a fun and engaging experience that mirrors your app’s personality.
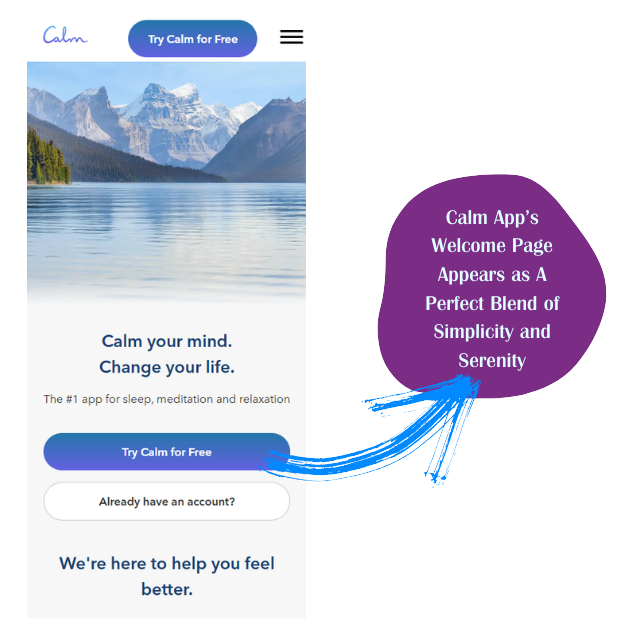
3. Calm App Welcome Page

Why It Works: Calm uses serene visuals and clear CTAs to reflect its purpose of promoting relaxation. The landing page highlights user benefits, such as better sleep and reduced stress, with soft color tones and testimonials.
Key Takeaway: Match your page’s design to the app’s functionality and user expectations.
These examples highlight the importance of tailoring your page to your app’s audience and purpose. To explore more strategies for layout and structure, check out our article on Great landing page layouts with webforms.
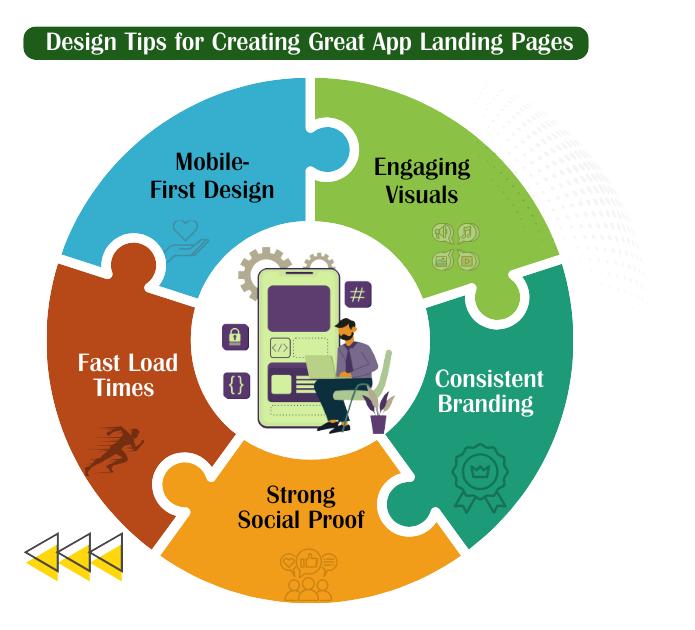
Design Tips for Great App Landing Pages
Creating an effective app landing page isn’t just about aesthetics. The design should enhance functionality, improve user experience, and cater to the unique behaviors of mobile users. In this section, we’ll explore design strategies that help your page perform seamlessly across all devices while maximizing engagement.

1. Mobile-First Design
Your target users will likely be viewing your page on their phones. Ensure your design is optimized for smaller screens and touch interactions.
Tips:
- Use large, clickable buttons for CTAs. Keep one button per section to avoid accidental taps.
- Maintain readable font sizes (14–16px) and simple backgrounds that don’t obstruct text.
- Test your page on different devices to ensure it’s fully responsive.
2. Consistent Branding
Consistency in design creates a professional and cohesive experience. Your branding should match your app’s tone and purpose.
What to Include:
- Use your app’s colors and logo prominently.
- Maintain the same font styles and tone throughout the page.
3. Fast Load Times
A slow page can frustrate users and lead to higher bounce rates. Speed is essential.
Tips:
- Compress images and videos to reduce file sizes.
- Use a lightweight design and clean code.
Learn more about selecting tools for faster landing pages in our article on the best landing page software for PPC.
Why Choose Flowrec Solutions for Your App Landing Page?
At Flowrec Solutions, we don’t just design landing pages; we craft digital experiences that inspire action and deliver results. Our team specializes in creating the best app landing pages that reflect your app’s unique value and connect with your audience. Whether it’s sleek visuals, user-friendly layouts, or persuasive calls-to-action, we ensure every detail of your landing page is designed to convert visitors into loyal users.
Ready to make your app stand out in a crowded market? Let Flowrec Solutions help you create a page that not only engages but drives real downloads. Contact us today and take the first step toward turning your app into a success story that users will love!
Conclusion: Make Your App’s First Impression Count
A well-designed mobile application landing page can make all the difference in turning visitors into users. By focusing on clear messaging, engaging visuals, and a strong CTA, you’ll create a page that drives results. Use the tips and examples in this guide to build an application landing page that sets your app apart.
For more guidance, explore our related articles:
- Great landing page layouts with webforms
- AI landing page generators
- Best landing page software for PPC
With Flowrec Solutions by your side, your app’s journey begins with a landing page that truly works. Let’s create something amazing together!

